Exercise¶
First Time¶
The first time you start the exercises, fork the exercise repository from https://gitlab.informatik.uni-halle.de/amsvu-teaching/client-seitige-web-anwendungen-uebungen
Then clone your fork of the repository
Setup the parent repository for future updates
$ git remote add parent https://gitlab.informatik.uni-halle.de/amsvu-teaching/client-seitige-web-anwendungen-uebungen.git
Update the Tasks¶
Before working on the tasks you should update them to the latest version from the master repository. There might have been bugs in the test-code that have been fixed.
Pull the latest changes from the parent repository by running
$ git pull parent masterUpdate the dependencies by running
$ yarnin both the root directory and the
week01directory.
Tasks¶
You can test your submissions interactively by running
$ yarn cypress open
or if you want to test all in one go by running
$ yarn cypress run
All your task files must go into the src folder. In order to run the tests, you need to start the local web-server by running
$ yarn http-server -c-1 src
Task 1¶
Create a new file task_01.html and in that create the necessary HTML to
- Give the HTML page the title “Test page”.
- A first-level heading element with the text “Test page”.
Task 2¶
Create a new file task_02.html and in that create the necessary HTML to represent the following content:
Computing¶
The Department of Computing provides undergraduate and postgraduate taught and research degrees in modern areas of computing, notably Web, Mobile Application development, Information Security, Forensics, Games programming, Information Systems and Networking.
Teaching is highly rated, placing us in the top three English Computing departments and top in the North West (National Student Survey, 2012). In September 2013 the department moved to a new £16m building with state-of-the art facilities.
The Computing Department also provides services to business through our computing Enterprise Projects Team, KTPs and short courses for industry. Computing and Web students take part in real-life projects which enhance their employability, particularly in networking, web systems, and mobile application development.
Task 3¶
Create a new file task_03.html and in that create the necessary HTML to represent the following content:
Undergraduate Degrees¶
- BSc (Hons) Computing
- BSc (Hons) Computing (Part Time)
- BSc (Hons) Computing (Application Development)
- BSc (Hons) Computing (Mobile and Embedded Systems)
- BSc (Hons) Computing (Games Programming)
- BSc (Hons) Computing (Information Systems)
- BSc (Hons) Computing (Networking, Security and Forensics)
- BSc (Hons) Computing (Systems and Software)
- BSc (Hons) Information Technology Management for Business
- BSc (Hons) Web Systems Development
Integrated Masters Degrees¶
- MComp (Hons) Computer Security and Networks
- MComp (Hons) Computing
- MComp (Hons) Software Application Development
Task 4¶
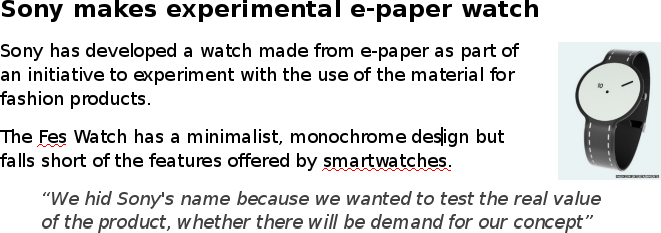
Create a new file task_04.html and in that create the necessary HTML to represent the following content:

You do not have to re-create the styling, just the HTML markup.
Task 5¶
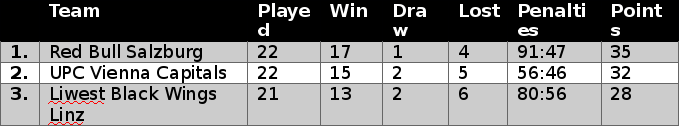
Create a new file task_05.html and in that create the necessary HTML to represent the following content:

You do not have to re-create the styling, just the HTML markup.
Task 6¶
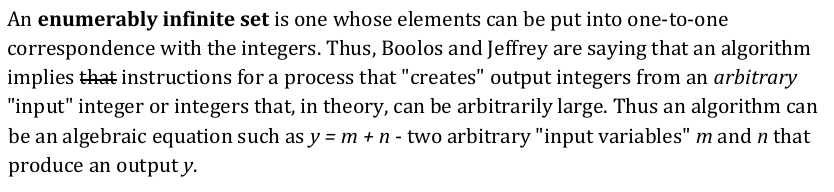
Create a new file task_06.html and in that create the necessary HTML to represent the following content:

You do not have to re-create the styling, just the HTML markup.
Task 7¶
Create a new file task_07.css and in that add the neccesary code so that the content in the task_07.html file is styled as follows:
- The <h1> element is to be displayed with a 24px font size
- The “current” <li> element in the <nav> is to be displayed in bold text
- The even-numbered <li> elements in the <article> are to be given a gray background (all colour components set to 128)
Task 8¶
Create a new file task_08.js and in that implement the necessary JavaScript code, so that
- It reacts to the user clicking on the
buttonintask_08.html - On a click, it sets the content of the
pto “Shutting down”
Task 9¶
Create a new file task_09.js and in that implement the necessary JavaScript code, so that
- It reacts to the user submitting the
formintask_09.html - On submission, it hides the
form
Task 10¶
Create a new file task_10.js and in that implement the necessary JavaScript code to
- Implement an ARIA conformant tab navigation
- Support keyboard navigation through the tabs with the left and right arrow keys
Submitting¶
To submit follow these steps:
Push all your changes into your repository by running
$ git add week01 $ git commit -m "PUT YOUR OWN MESSAGE HERE" $ git push
Create a new text file called
repository.txtand into that add the clone URL of your repository.Submit this file via the student submission platform (“Introduction”).